Evergreen Estates

About the Project
In this project, I created a responsive website for a fictional wedding venue called Evergreen Estates. To paint the picture, the venue is a lush estate surrounded by breathtaking views with luxurious accommodations and a fully dedicated staff to take care of any client's needs. The main focus of the project is the file-sharing flow that both clients and employees can use from any desired device.
My Role/ Responsibilities
UX Designer, UX Researcher, Competitive Research, Wireframing, and Prototyping
Completed
April 2023
Problem Statement
Clients and employees both need a more convenient way of sharing and receiving important photos and files.
Goal
Create a secure personal drive for the venue employees and clients to share and receive important photos and documents.
Design Process
Pain Points
1) It takes too long to share photos and guests want a quick and easy way to receive their photos
2) Clients don’t want to make accounts with random third-party software just for one-time use for their photos
3) Due to the file size limit on sharing photos through email, clients don't want to receive their photos in multiple emails
Wireframes
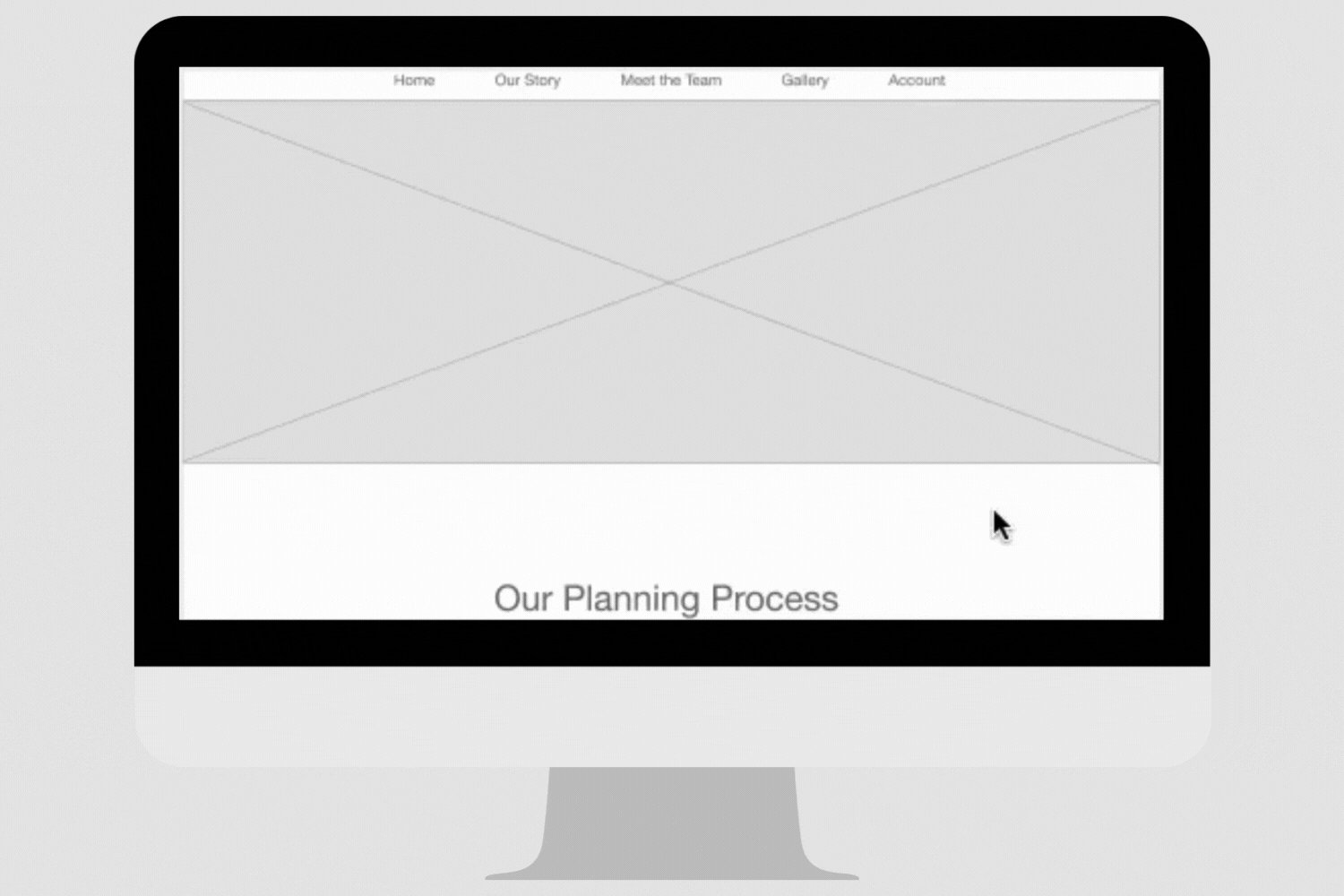
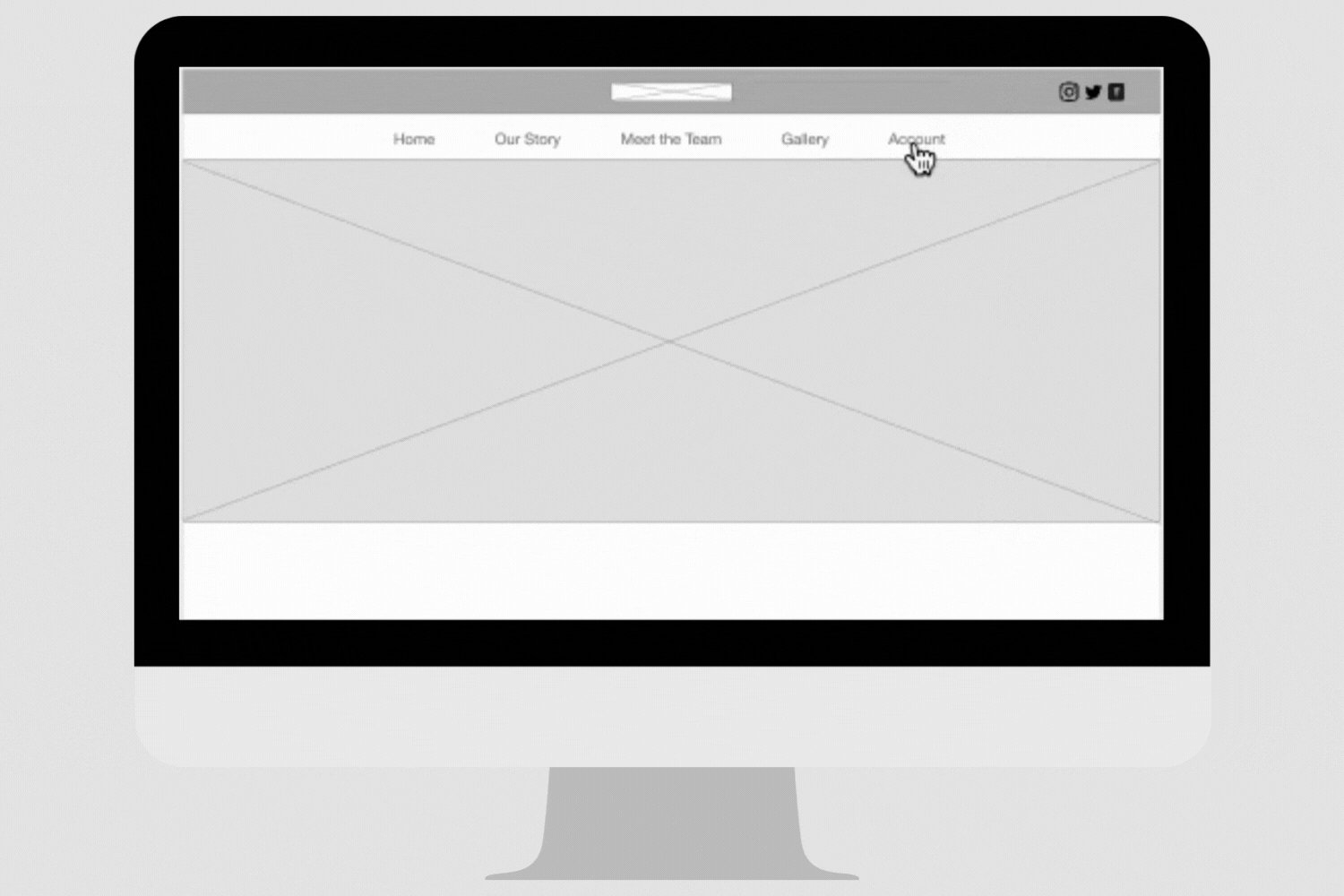
From the start of my paper wireframes, I had a pretty clear idea of how I wanted my final design to look. My digital wireframes show the base of how I wanted my final product to look. I wanted two different account designs for the client and employee, and wanted the drives to be simple to navigate. Below are the client's screen designs for desktop devices.

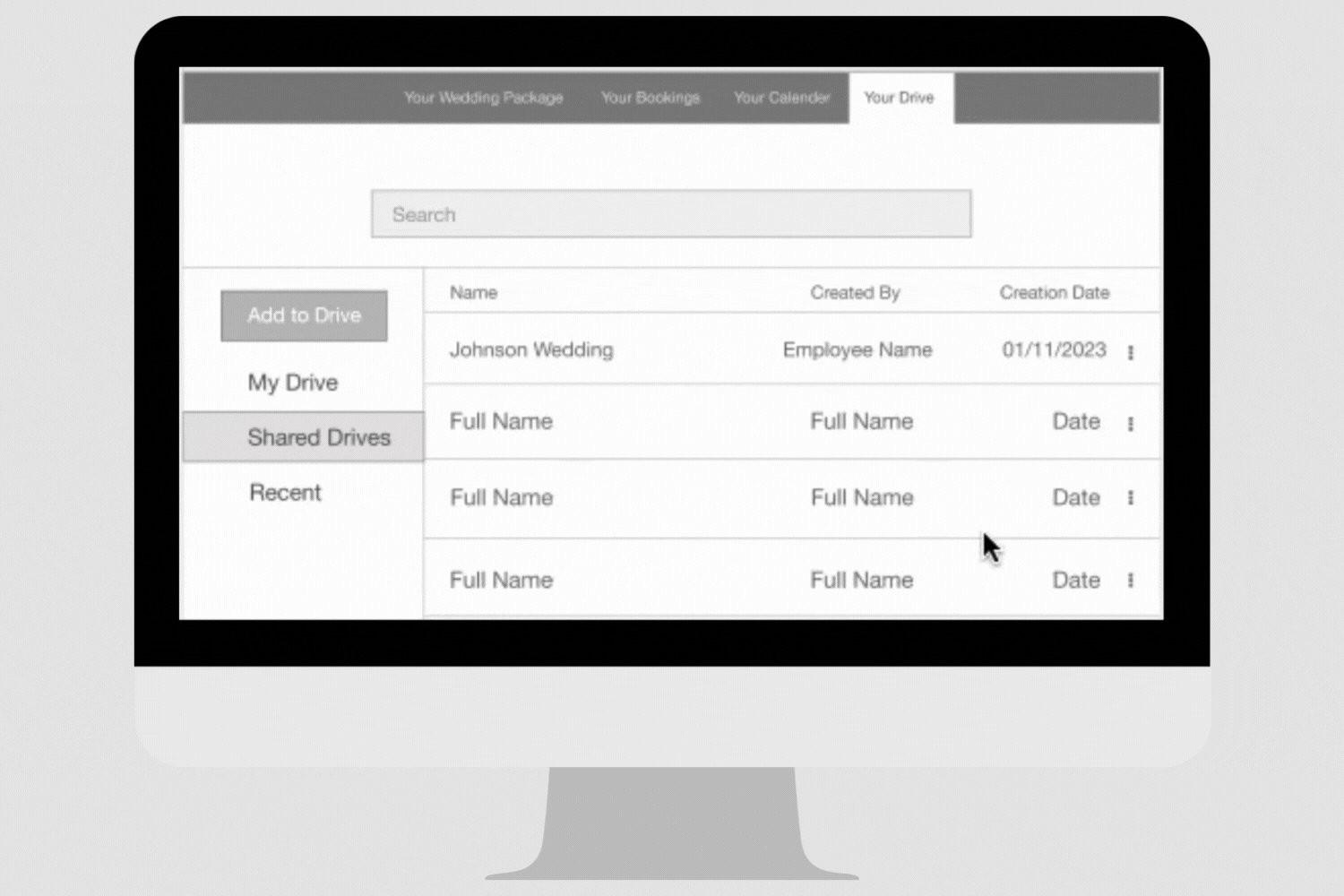
Low-Fidelity Prototype
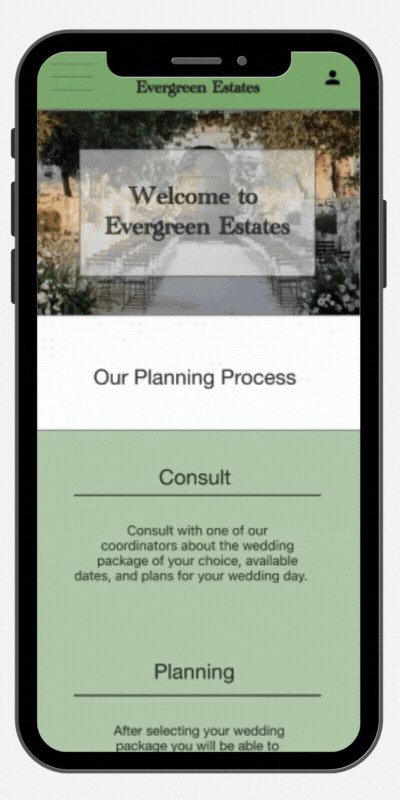
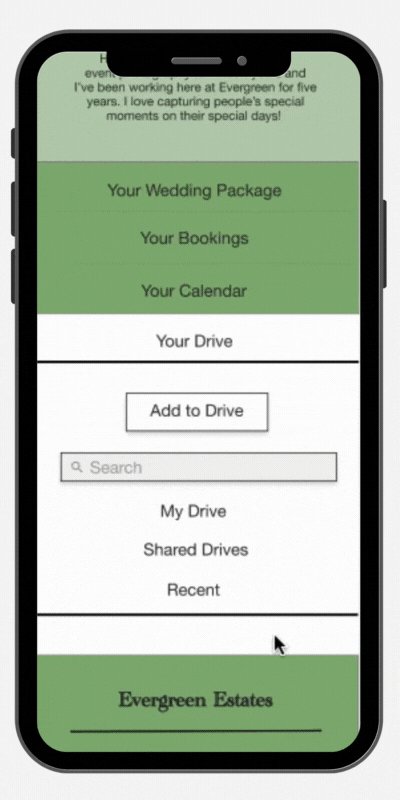
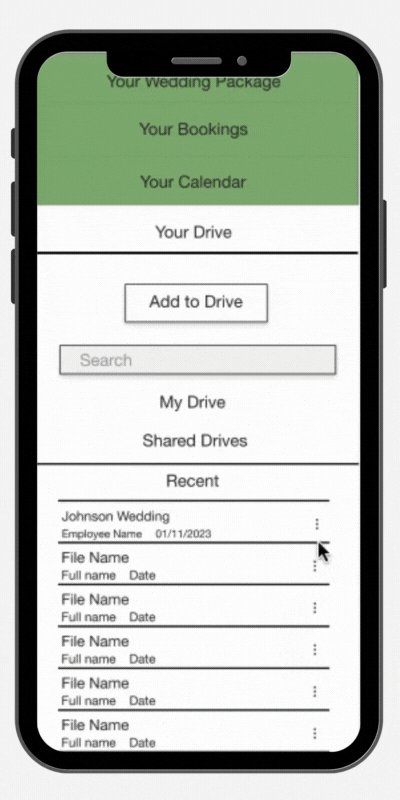
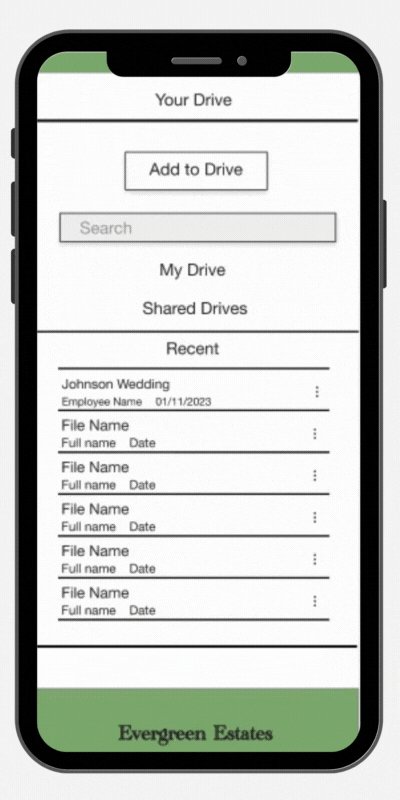
Below are the client screen designs for both the desktop and mobile devices. My low-fidelity prototypes show the basic flow for our clients to easily access shared files and download them from their drive to their devices. Additionally, the employees are able to add files to their personal drives and then share the file with the client.


Testing
Over the course of this project, my research consisted of a competitive audit, one unmoderated, and one moderated research study. My goal for the studies were to determine if users can comfortably navigate both the website and mobile site designs for both employee and client screens. The client's flow consists of the client logging in, opening their drive, selecting a file, and then downloading the file. While the employee's flow consists of logging in, opening the drive, uploading the file, then sharing the file. The first round of moderated testing on the low- fidelity prorotypes came back with very little feedback. I belive that my presance during the testing swayed the results with a lot of bias. Therefore for the second round of testing on the mockups I wanted it to be unmoderated. The unmoderated testing resulted only in feeback about the difficulty of knowing where to start and how to go about creating an account or signning in.
Results
Mockups
After my first round of usability testing, I received remotely no notes about changes to make. So my mockups are just more detailed designs of my wireframes. I added color, typography, wording, and images to start making my wireframes come to life. Because of the results of the first round of testing, when my mockups were complete I conducted a round of unmoderated testing.

High-Fidelity Prototype
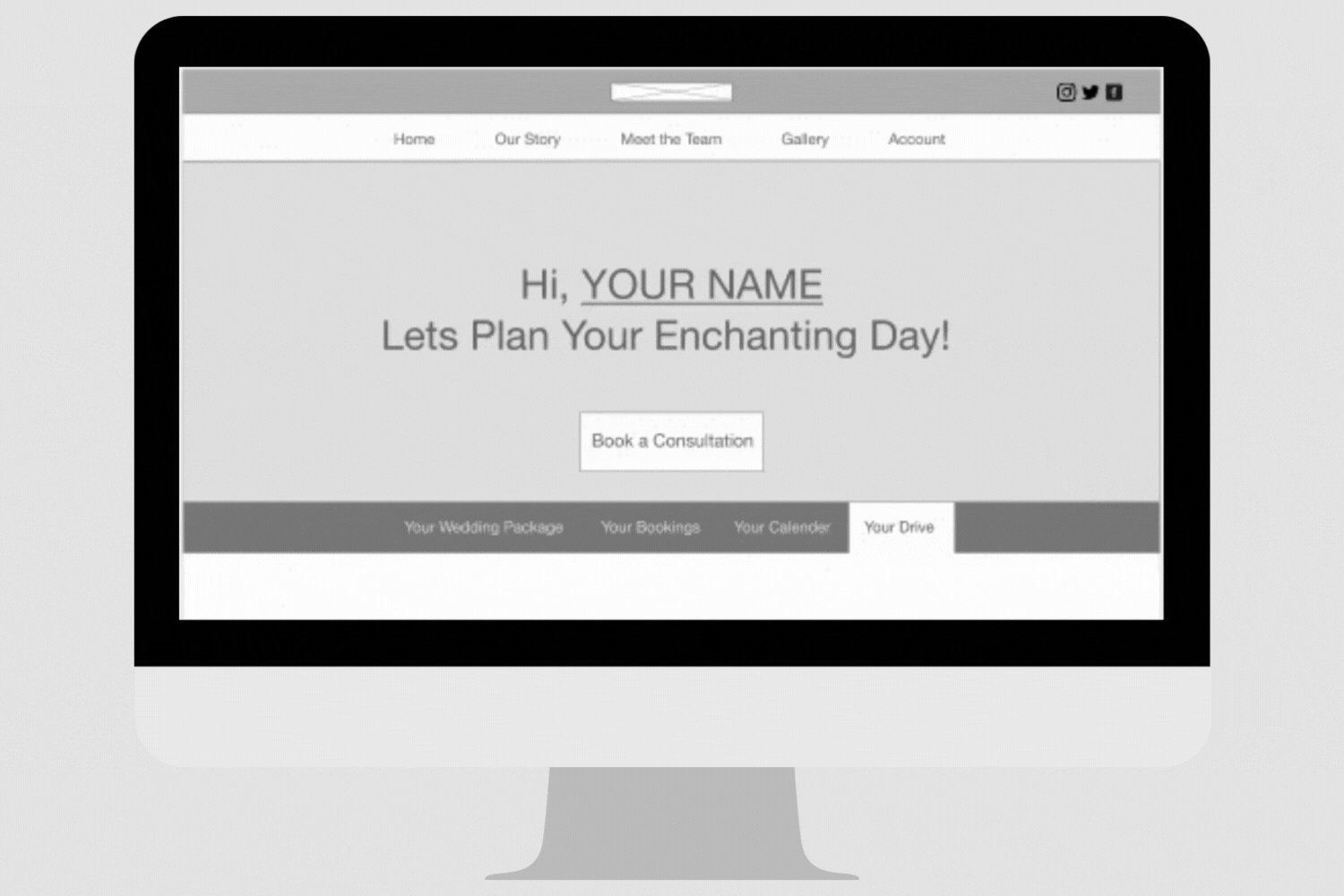
Client Web

The client's view of the webpage consists of signing into their account, opening their drive, and downloading the file to their device. The changes made from the mockups to the final product are removing the "Account" button from the top menu bar and the footer menu bar. Instead, I added a "Create Account/ Sign in " button to the top left of the homepage and once signed into an account it becomes an account icon for users to go back a reach all account information. The client's screen designs are meant to have easy and purposeful.

Thank You for Reviewing my case study on Movie House Munchies!
Let's connect, you can contact me below.